Today’s topic of discussion: Is Photoshop or Illustrator better for creating blog graphics? Whether it’s Pinterest graphics, sidebar graphics, logos, or media kits – I get a lot of questions about which program will be best for creating these different types of things. So over the next few weeks, I will be sharing comparisons between Photoshop and Illustrator geared specifically for bloggers and talk about how their differences can help streamline your blogging workflow.
Most bloggers I know solely use Photoshop for their blog photos and graphics because that’s what they learned first and are comfortable with.
So when I mention that Illustrator will give them more flexibility & control, I often get asked the question, “Well, if Photoshop can do more things than just editing photos, then what’s the real difference between Illustrator and Photoshop? Why would I use Illustrator to create my graphics instead of Photoshop?”
And that’s a great question. Because it’s true. You can create graphics in Photoshop, but the difference is that Illustrator is going to help you to do it more efficiently.
I like to think of it like this….
If you had to paint the outside of your house and were given two options for paint applicators, which one would you choose?
A brush or a paint sprayer?
Both will get the walls painted and you may not even be able to tell the difference by looking at the end result, but the paint sprayer is obviously going to do it faster.
It might require a little getting used to up front, but once you figure that sucker out you will want to paint the whole dang neighborhood.
That’s kind of like Photoshop & Illustrator. While you *could* create graphics in both programs that look identical, Illustrator is the paint sprayer that is going to get the job done faster once you get the hang of it.
So today in Part 1, we’re going to hit upon the first main difference between the two programs which is the “quality” of graphics each is capable of creating. Quality in this context is referring to the file format each is capable of.
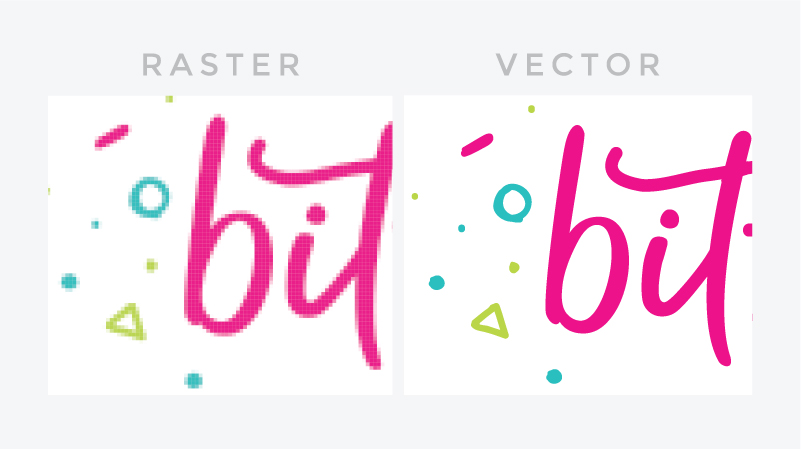
In tech terms, Illustrator and Photoshop use two different types of file formats: Raster (Photoshop) and Vector (Illustrator). You will see those two words bolded below, as their format is one of the biggest differences between the two programs.
[line]
[ezcol_1half]
Photoshop
Best for editing existing images
Creates Raster Images (unable to enlarge with pixelation)
Limited to one canvas per document
Minimal Illustration Capabilities
[/ezcol_1half]
[ezcol_1half_end]
Illustrator
Best for creating new graphics
Creates Vector Images (able to be enlarged without pixelation)
Allows Multiple Canvas in One File
More Illustration Control
[/ezcol_1half_end][line]
So what’s the actual difference between these foreign “Raster” and “Vector” formats I speak of?
Well, glad you asked. To put it in the most simplistic of terms:
Raster Graphics: Cannot be enlarged without pixelation
Vector Graphics: Can be enlarged to any size without pixelation.

Have you ever tried enlarging an image but when you do so, it looks all pixelated? That’s because it’s a raster image.
Photoshop’s strength is in editing photos – making adjustments, fixing blemishes, and adding special effects.
But outside of being able to edit photos, one of the biggest things that sets Photoshop apart is that it’s a raster based program.
What the heck does that mean?
It means that the images or graphics you create in Photoshop are merely tiny dots built on a grid, known as pixels. The larger the image, the more dots it has. The smaller the image, the less dots it has.
Every photo has a set number of dots (pixels) in it. Your photo will look crystal clear when it’s at its original size, but you cannot make that image bigger without causing pixelation (you can however make it smaller). Take a look at this example of a balloon. I drew a dotted heart on the balloon when it was deflated and it looked nice & clear. But when I filled the balloon, the image expanded and became distorted.

Just like the balloon example, expanding the size of a photo simply makes the dots bigger. It doesn’t actually add more dots to “fill in” your image because your computer simply doesn’t know how to fill in those gaps.
So just like the heart balloon, that’s exactly how images created in Photoshop react to being enlarged. They become pixelated.
But with Illustrator, the graphics aren’t actually made up of these tiny dots (pixels); they are created by a formula of lines and shapes.
So why does this even matter?
Because with vector, you can blow those graphics up as big as you need without pixelation. So you could essentially turn a graphic you made for Instagram into a 100 foot billboard.
Let’s say that you make a little graphic for your sidebar in Photoshop that is 300px wide and 72ppi resolution (because that’s the exact size of your sidebar and the standard web resolution).
But then a year later, you want to also use that graphic as a big & bad blog/Pinterest graphic. If you created it in Photoshop at 300px wide, you aren’t going to be able to just expand it to a width of 800px (your blog width) without it becoming pixelated.
Or let’s say you create your logo in Photoshop (raster) at 300px wide for your website, but then you get asked to be featured in a magazine and they need it at 1000px wide. In Illustrator, you could just simply expand it without pixelation and resize the file, but with Photoshop you would essentially have to start from scratch.
So you may be thinking, “What if I just create all my Photoshop files with the maximum pixel width and high resolution settings so I always have a high res photo?
Well, you could definitely do that. But you’ll have a computer full of massive Photoshop files. With Illustrator, you could essentially have one lightweight file with a 3-inch Instagram square graphic that is ready to resize to ANY size at any time. You could open that exact 3 inch file, expand it, and make it a 30 inch square within a few clicks. That’s what makes Illustrator so great – it’s perfect for creating graphics that may require frequent resizing.
So that covers Part 1 about raster vs. vector file formats! Hopefully those two words make a little more sense now that we walked through the differences. If you were one of those bloggers who had heard the terms vector & raster before but weren’t sure what they meant, leave me a comment below letting me know if this helped! Or if you still have questions, leave those for me too and I’ll get them answered. I really strive to make these posts informative & straight to the point and love receiving your feedback.
Stay tuned because in Part 2, we’ll be talking about why I prefer Illustrator over Photoshop for streamlining graphics due to it’s ability to create multiple templates in one document.
Want to work with me on a new logo or blog design? I take on a limited number of branding clients each month and would love to chat with you about designing your dream logo and brand. Shoot me a message by going here and let’s connect!




Share on Social